https://www.udemy.com/course/best-react/
【한글자막】 React 완벽 가이드 with Redux, Next.js, TypeScript
Javascript부터 웹 어플리케이션 배포까지, React와 프론트엔드 최신 기술을 가장 쉽고 확실하게 배우는 법
www.udemy.com
이 게시물은 유데미 React 완벽 가이드 강의를 보고 메모를 남기는 게시물 입니다.
BreakPoint(중단점) 으로 디버깅
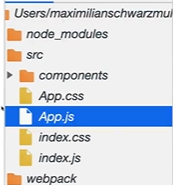
개발자도구에서 sorce 탭으로 이동한다.
sorce 의 파일을 살펴보면 User 폴더를 찾을 수 있는데 User폴더 내부에 vscode에서 작성한 파일들이 있다.

디버깅이 필요한 파일들을 살펴본다.
현재 에러가나는 상황을 가정해보면 리스트에서 목록중 하나를 삭제하는데 key 에러가 생긴다.
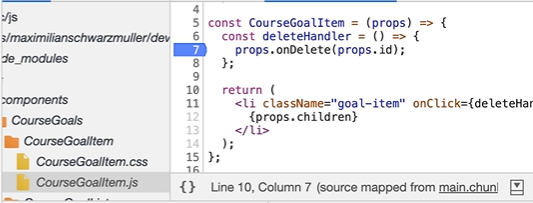
props로 받은 id에 문제가 있을 것으로 보여 props.id 를 삭제하는 코드가 있는 파일로 이동한다.
props의 id를 삭제하는 코드가 있는 line을 클릭 해주면 BreakPoint를 지정할 수 있다. (7번 라인)
중단점은 코드를 실행할 때, 멈추고 싶은 코드에서 Break를 걸어준다.

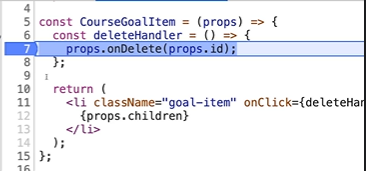
중단점을 만들어 주고 스크랩트를 실행 해서 다시 리스트 목록중 하나를 삭제해보면 중단점에서 멈추면서
해당 코드가 파란색으로 덮인다.

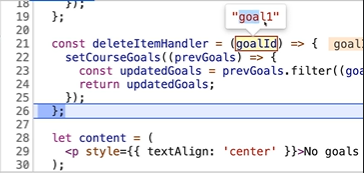
다음 함수 호출 버튼을 사용해 중단점인 코드에서 다음 스크랩트 구문이 실행되는 코드를 보여준다.
deleteItemHandler 가 실행되는걸 볼 수있고 props 으로 "goal1" 이 들어온걸 알 수 있다.

이 방법을 사용하여 에러를 유추하여 debugging을 하면 된다.
React DevTools
React DevTools를 사용하는 대표적인 2가지
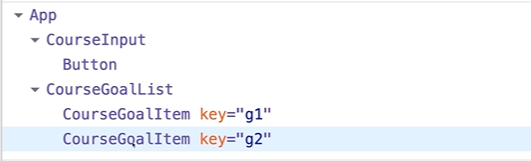
- 컴포넌트 트리를 볼 수 있다.
- 특정 이벤트를 발동시키면 해당되는 컴포넌트가 하이라이트 된다.

설치방법은 Chrom web store 에서 검색하여 추가할 수 있다.
'Study > Udemy-React-완벽 가이드' 카테고리의 다른 글
| 9. 프래그먼트 작업, portar & Ref (feat. 유데미 React 완벽 가이드) (0) | 2022.05.30 |
|---|---|
| 8. 연습 프로젝트 (feat. 유데미 React 완벽 가이드) (0) | 2022.05.30 |
| 6. 리액트 컴포넌트 스타일링 (feat. 유데미 React 완벽 가이드) (0) | 2022.05.30 |
| 5.3 리스트 렌더링 및 조건부 Content: 토글 버튼 만들기 (feat. 유데미 React 완벽 가이드) (0) | 2022.05.29 |
| 5.3 리스트 렌더링 및 조건부 Content: 동적 스타일 (feat. 유데미 React 완벽 가이드) (0) | 2022.05.28 |
